このところ、わたしの身の回りで
「使っているWordPressのテーマは何か?」
をお互いに聞いたり、聞かれたり、
ということが何度もあったんですね。
GoogleのChromeディベロッパーツールを使えばすぐに見ることはできるのですが
普段からWebに触れていない人には何のことやら?という感じですよね。
調べる方法はいくつかあるのですが
どれもひと手間かかったり、
情報の見方が複雑だったりするのですよね。
そこで、もっとも簡単に「テーマ」を調べる方法をお伝えします。
一番手軽なのはChrome(クローム)の拡張機能
そのサイトがWordPressで作られているなら
一番手軽に調べられるのは、
Googleが提供しているChrome(クローム)という
ブラウザの拡張機能を使う方法。
ちょっと素敵だなと思うサイトの
使われている「テーマ」(=デザインテンプレート)がわかれば
試しに使ってみたいと思う方はいらっしゃいますよね。
この方法なら、最初に一度設定さえしてしまえば
あとは、「知りたい」と思ったその都度、
ワンクリックで調べられます。
まずは、Chromeを開きます。
まだ使っていない人は、こちらからダウンロードできます。
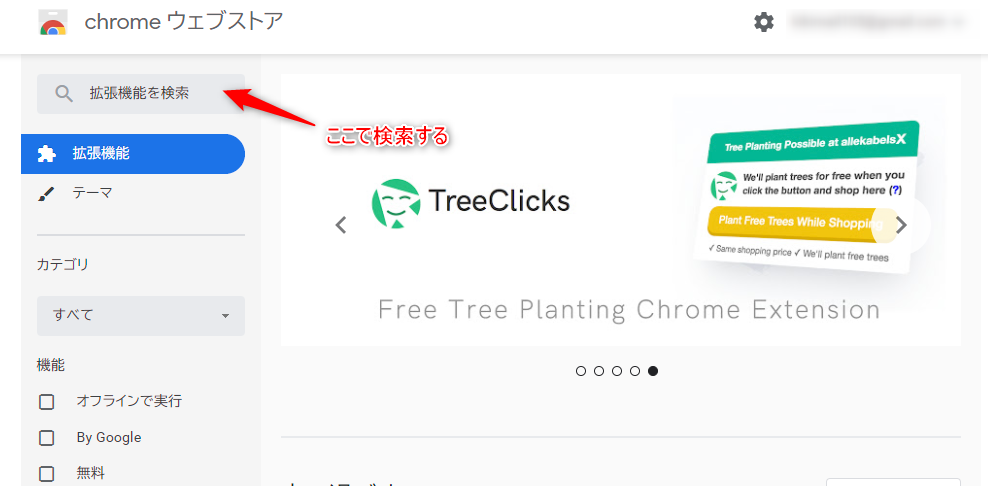
「Chromeウェブストア」にアクセスします。
URLはこちら: https://chrome.google.com/webstore/category/extensions
※Googleのアカウントにログインしていないと、追加はできません
検索ボックスに「WPSNIFFER」と入力して検索。(下図参照)

検索結果ページの「Chromeに追加」という青いボタンをクリックすると、拡張機能「WPSNIFFER」が、Chromeに追加されて使えるようになります。
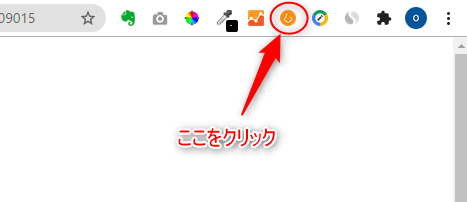
ブラウザの右上に現れたこのボタンが「WPSNIFFER」。
見ているサイトがWordPressで作られているなら、これがオレンジ色になります。
(WordPressが使われていないサイトでは、グレー表示となり情報は表示されません)

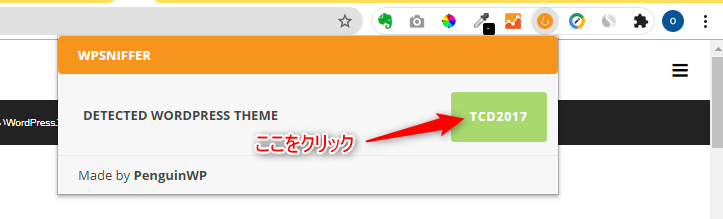
クリックしたら、WordPressの「テーマ名」が表示されます。(下図参照)

このテーマ名の部分をクリックすると、そのテーマの詳細ページに飛べます。
そのページからダウンロードしたり、購入したり(有料テーマの場合)することができます。
この拡張機能のインストールはこちらから。
簡単だけどちょっとだけひと手間かかる方法
上記のような拡張機能を追加する手間すらかからないので簡単な方法もご紹介します。
以下の2サイトは、そのサイトに接続して、調べたいサイトのURLを入力して検索するといった使い方をします。
- WordPress Theme Search
https://whatwpthemeisthat.com/
上記サイトに行って、知りたいホームページのURLを入れて検索すると、使っているテーマ名と一部のプラグイン名が表示されます。
一部、文字化けなどもありますが、WordPressで作られたサイトなら、情報を見ることはできます。
Chromeの拡張機能を使うよりも情報量は多いので、より詳しく知りたい人はコチラのほうが使えますが、気になるサイトを見つけるたびに調べる方法としては、ちょっとひと手間かかるので、人によっては好き嫌いが分かれるかもしれません。
- IsItWP
こちらは、そもそもWordPressで作られているかどうかわからない時に、その判定をしてもらえます。
WordPressを使っているサイトだった場合は、テーマ名やプラグインが表示されますが、表示されないことも多く、情報量も少ないです(すべて英語)。
まとめ
いろいろなサイトの使用テーマを調べてみると、同じテーマを使っているのに、設定の工夫や画像・カラーの使い方などで、イメージがガラッと変わるということを体感いただけると思います。
どちらの方法も、難しい操作は一切必要ないので、好みや用途に応じて、使い分けてみてくださいね!